
之前好多Blog友都好想知本YA的圖片式網誌分類製作方法,不過自己文筆實在有限,所以今次又用圖片說明好了!
但這方法本身電腦就要裝有”Photoshop CS2″及”Dreamweaver MX”兩個程式才能完成喔!
如果實在沒辦法找到程式或者都是覺得太深奧的話…
Pink Panther有兩篇非常實用的圖片式網誌分類教學!雖然製作後圖片網誌分類只適用於左手邊,但也非常之有參考價值啊!
而本YA乜跟他學了不少技術呢~他的網誌應該更能幫到大家的!
自訂欄位:傻豹網誌SideBar大解構(一)
自訂欄位:傻豹網誌SideBar大解構(二)
第一步:製作Banner圖 (圖中紅色方欄內為重點注意地方)

↑首先要先作好整幅網誌分類底圖,這需要基本Photoshop技術,篇幅有限…唯有建議Blog友自行找這方面的網上教學或書本了!
第二步:選擇”切片工具”將整個底圖分割成按鈕!

↑分割時最緊要整齊,對初階者來說:區塊與區塊之間一定要貼齊不要有空位,另外你有幾多個專題就割咁多個,區塊跟網誌分類數量要一致,那之後製作就方便好多了!
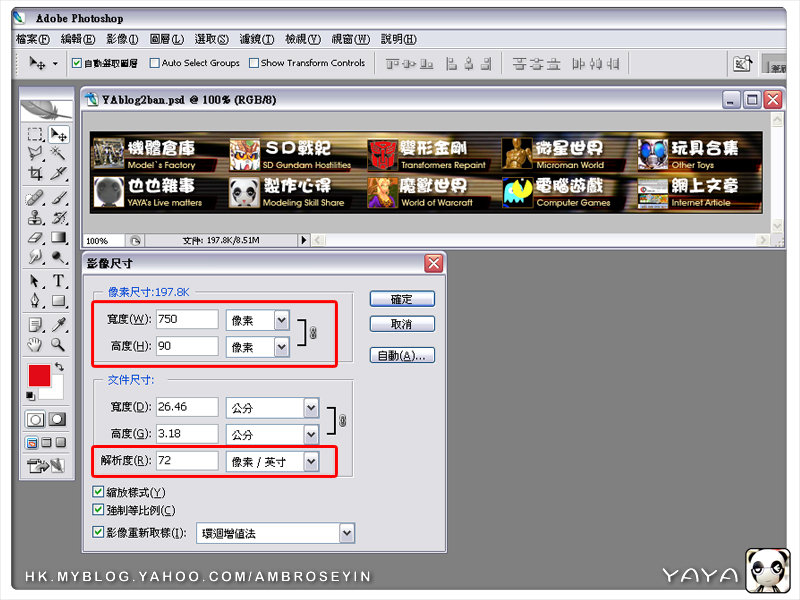
第三步:設定網頁用圖片格式!

↑分割好區塊後就要選檔案→”儲存為網頁用”(或按Hotkey:Ctrl+Alt+Shift+S)那就會去到圖中的版面,選JPEG及Quality 80!
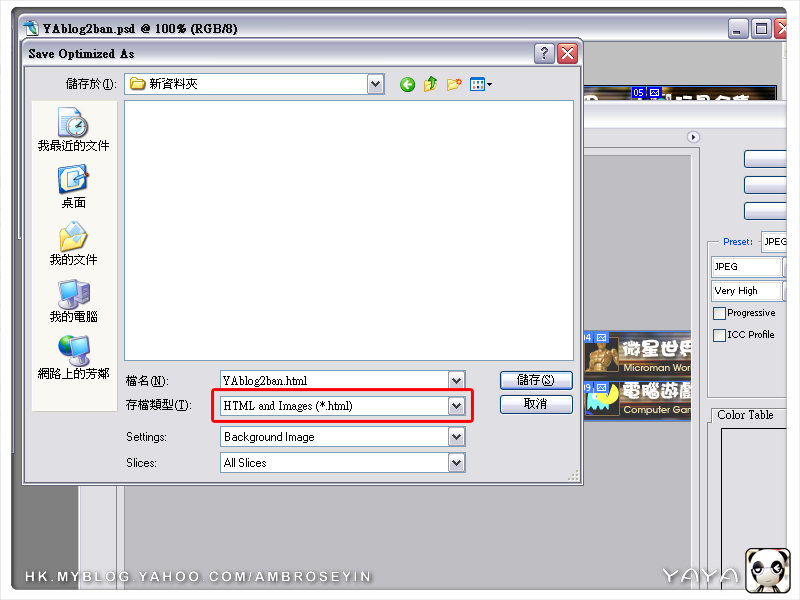
第四步:儲存圖片網頁用格式!

↑Photoshop最後一個步驟,開一個新Folder及跟紅格內”存檔類型”選擇”HTML and Images(*.html)“
第五步:開始用Dreamweaver MX製作程式碼(較深)

↑如果一早已安裝Dreamweaver MX的話,只要在檔案上右Click就有該程式的開啟標籤了!
第六步:套入圖片及網址分類連結!
(用本Blog左邊第一排”機體倉庫”按鈕作例字)

↑此部份比較複雜,要先將”第五步”圖內”images” Folder入面所有圖片上傳至自己的Yahoo Blog 相薄內!按入第一張圖片,之後跟下圖指示~

↑Yahoo Blog圖片網址連結:按入圖後右Click表格→選”內容”,COPY紅格內所有連結文字!備用!
小提示:最好先新增一個文字文件(.TXT File)後貼上連結備用,那就不易混亂了~

↑Yahoo Blog網誌分類連結:在Blog內的網址分類上右Click,之後出現表格,按”複製捷徑”備用!

↑回到Dreamweaver MX:由左邊第一格圖作例子開始~
在”原始檔”後的白格內貼上Yahoo Blog圖片網址連結
小提示:貼上新連結後,原本的圖片會變成爛圖標誌,原因程式即時找不到已傳在網上的圖片,這情況是正常的,可以不理!
在”連結”後的白格內貼上Yahoo Blog網誌分類連結
重複這幾個步驟直至完成所有連結完成!
小提示:最好重新測試所有連結的準確性,以及安全起見,多一點按儲存檔案!
第七步:複製整個HTML程式碼!

↑Dreamweaver MX最後一步!所有圖片及分類連結無誤後,按左上”程式碼”按鈕!
中間就會變成好長的HTML碼!要將裡面所有文字及符號複製!
第八步:在Yahoo Blog內”加入組件”

↑選舉上方的欄位!按完成
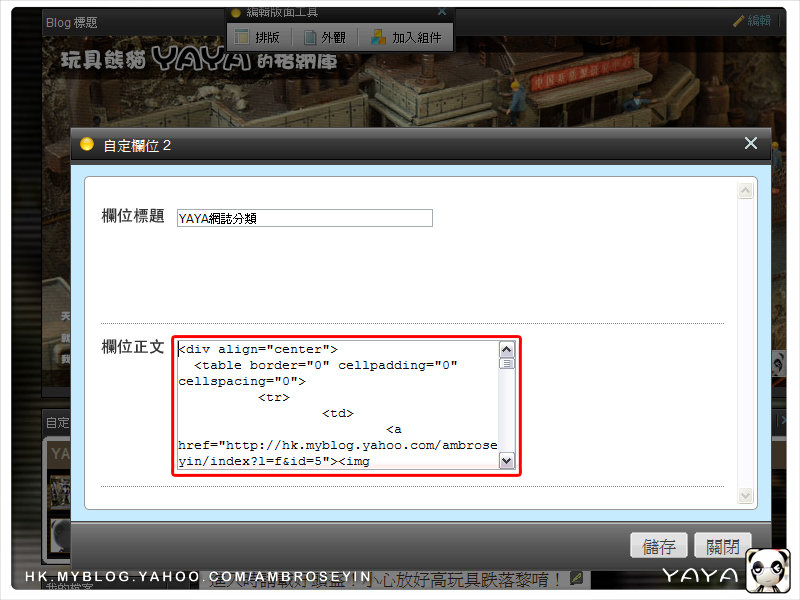
第九步:貼上整個HTML程式碼

↑貼上”第七步”內整個HTML程式碼,在欄位標題改新名字!
最後一按”儲存”就大功告成了!
P.S. 今次打這一篇實在有非常担心,好怕大家都看不明白… 特別這次需要程式上有基礎知識,真是需要有心用這方法製作的Blog友自己去找基礎資料呢~不然本YA寫幾百篇教學都解決不了!
最後希望此篇真的能幫到大家啦!





▍疲思 ▍
2009年9月22日下午5:48
好有用thx^ ^
回覆
B
B
2008年11月11日下午4:30
多謝!YAYA兄真大方!!
回覆
YAYA
YAYA
2008年11月12日上午12:42
這只是人人為我, 我為人人吧了~
HHuman路人甲
HHuman路人甲
2008年11月1日上午2:48
YAYA多謝你既教學呀~原來係咁整….等我試吓先~
回覆
YAYA
YAYA
2008年11月1日下午1:32
希望能幫到你吧! ^^
Kin
Kin
2008年10月29日下午8:55
多謝YA兄,我都試下先
回覆
YAYA
YAYA
2008年10月30日上午12:30
有用就好! 多謝支持呢!
kin wai
kin wai
2008年10月21日下午10:20
謝~@@有點眼花@@
回覆
YAYA
YAYA
2008年10月22日上午11:38
噢~ 咁點算~T.T 不知有什麼地方不清楚呢?
Jacky Ho
Jacky Ho
2008年10月20日下午2:44
唔會啦~ 其實都係用dreamwaver 將d 野排埋一齊再整段html code 比你放係網姐~ 我睇完你教已經好明白, 有排玩
回覆
YAYA
YAYA
2008年10月20日下午10:52
聽你講完就放心些了! 加油! 等睇你條新BANNER啦!
Jacky Ho
Jacky Ho
2008年10月20日下午12:17
又學到野! 揾個dreamwaver 先
回覆
YAYA
YAYA
2008年10月20日下午2:39
唔知會唔會寫得太複雜呢?
williamgundam
williamgundam
2008年10月18日下午1:13
正,Ya Ya 兄教學, 真係好詳盡,多謝分享 !! ~ 不過我用 apple 機 可能會有少少分別 ,等我研究下先 ~
回覆
YAYA
YAYA
2008年10月18日下午2:56
其實步驟應該一樣, 可能程式hotkey或指令位置不同了~ 諗返我都好耐冇用mac機了~ macbook pro 有冇諗住買呢?
Yahoo! 用戶
Yahoo! 用戶 2008年10月18日下午12:15
http://hk.myblog.yahoo.com/pak-lok
回覆
YAYA
YAYA
2008年10月18日下午2:53
有趣有趣!
King Chong
King Chong
2008年10月18日上午8:02
thak you!
回覆
YAYA
YAYA
2008年10月18日下午2:53
有用就好^^
忿怒的香港
忿怒的香港
2008年10月18日上午2:17
yaya,太好了,謝share!!
photo我荒廢太耐,要重新學
dream要另學了
但,您解開了太家的迷呢
神人也~~!
回覆
YAYA
YAYA
2008年10月18日下午2:53
不是什麼勁野啦~
其實唔難呢, 不過係我寫得太深了…
RESTARTER
RESTARTER
2008年10月17日下午10:38
好深奧 仲有點樣將呢幅圖變圖片?
回覆
YAYA
YAYA
2008年10月18日下午2:52
這些是程式碼, 佢會自動找返你上傳左係yahoo blog入面既圖黎用了~
IvanhoeCheung
IvanhoeCheung
2008年10月17日下午7:52
YaYA今日吞2公測啦,我想問個安全lock係咪真係唔洗錢?
仲有翔列帝劉備公開左,好型,你會唔會搞?
回覆
YAYA
YAYA
2008年10月18日下午2:51
安全lock唔駛錢架, 不過如果係香港玩, 一定要選香港server~ 如果選左台灣server的話, 就要打長途過去先解到鎖了~
劉備應該會入手呢~ 不過點攪仲未諗到喔~
路斯魯
路斯魯
2008年10月17日下午3:46
專業教學果然令些不同 !
回覆
YAYA
YAYA
2008年10月18日下午2:48
唔知會唔會太深呢?
warxv
warxv
2008年10月17日上午10:54
THANK YOU!!可惜我沒有CS2…VISTER有好多軟件都未用到或者太貴…
回覆
YAYA
YAYA
2008年10月18日下午2:48
haha 我公司都仲用緊win2000炸~
電腦唔夠勁的話, vister真係唔敢裝…
Elljay
Elljay
2008年10月16日下午11:19
好嘢!!!!搞掂手頭上D嘢就學整!!
YAYA成日有D好嘢益街坊~!
回覆
YAYA
YAYA
2008年10月18日下午2:47
因為有太多blog友問了~ 所以抽空出這一篇喔~
不寫過設式教學稿, 唔知會太深呢?
kiking
kiking
2008年10月16日上午10:57
太实用拉….可惜现在我的BLOG分类不多 以后肯定能派上用场 感谢大师分享
回覆
YAYA
YAYA
2008年10月16日下午2:47
我不是大師啦, 只是希望能幫到大家吧!
PoDoMo
PoDoMo
2008年10月16日上午10:17
嘩!好專業的教學! 不過我只識用PHOTOSHOP, HTML就不懂了! 多謝YA兄的分享,期望 大大 再教我們多D專業的技術呀!
回覆
YAYA
YAYA
2008年10月16日下午2:46
遲遲唔敢出, 就怕我寫得太難明呢! 如果真是有問題記住提我修正啊~ thx支持先!
九龍宋公明
九龍宋公明
2008年10月16日上午10:11
我only識用html大法,完來yaya係咁整既~
YAYA一小步,Blog友一大步~
我等緊你講解呂蒙碎花上色技巧架~!!
10月20號出周瑜~!!
哩次一定要影多d教學啊~!!
回覆
YAYA
YAYA
2008年10月16日下午2:45
嘩! 昨晚同一班模友食飯就比人追碎花依一條數啊!! 有壓力! 有壓力!
Kimutaku
Kimutaku
2008年10月16日上午8:24
大大真強, 睇都要時間消化……
回覆
YAYA
YAYA
2008年10月16日下午2:44
嗚嗚, 是不是寫太深了啊~
CU
CU
2008年10月16日上午7:59
YA 兄 真係好有心機講解! 我之前都係用喱個方法整…..不過對左好耐位…..
回覆
YAYA
YAYA
2008年10月16日下午2:43
其實依個方法係飛過自己打程式碼對位的過程啊~
應該會易一點呢~
Yahoo! 用戶
Yahoo! 用戶 2008年10月16日上午5:06
你好﹐路過留個言先
回覆
YAYA
YAYA
2008年10月16日下午2:41
噢! 多謝支持呢!